포털이나 메타블로그에 스팸 블로그(스플로그)가 메인에 올라오는 경우는 드물다. 약간 취약했던 메타블로그에서도 스팸의 노출이 오르락 내리락 하는 것은 아무래도 사용자가 많아지면서 소수의 어뷰징이 힘을 잃기 때문이라고 볼 수도 있고 시스템을 통해 스팸을 잘 걸러낸다고도 볼 수 있겠다.
하지만 여전히 수많은 스팸 블로그가 양산되고 있고 이들의 수법은 유치하지만 노골적이다.
특히 포털 블로그들이 각종 악성 스크립트를 막아놓으면서 조금 시들해지는가 싶더니만 티스토리와 텍스트큐브의 자유도 높은 시스템과 각 검색 사이트의 블로그 검색 강화에 힘입어 다시 스팸 블로그들이 고개를 들고 있다.
흠.. 악당 사이트를 공개할까 말까 하다가 (사이트 URL, 그리고 어떻게 찾게 됐는지) 공개하지 않기로 했다. 나중에 검색 사이트 담당자들은 직접 이메일을 보내시거나 아니면 수법을 보고 바로 눈치 채기 바란다.
태그나 스크립트에 문외한인 그만이 이런 내용을 찾아냈다는 것도 우습지만 이런 스팸 블로그들이 버젓이 양산되고 있는 현실이 더 안타까와 그 수법을 공개한다.
사례 1.> 너무 쉬운 메타 태그 이용하기
A 블로그의 경우 메타 블로그를 통해 접속을 하면 잠깐 동안 로딩하는 듯한 화면이 보인다.
그러더니 잠깐 사이에 엉뚱한 사이트로 가버린다. 일부러 흐리게 처리했지만 어떤 내용인지는 짐작이 갈 것이다.
자, 그럼 이 블로그는 어떻게 바로 이런 사이트로 우리를 안내한 것일까?
A 블로그를 자세히 보자. 오른쪽 스크롤바를 보자. 그리고 그걸 아래로 내려보면...
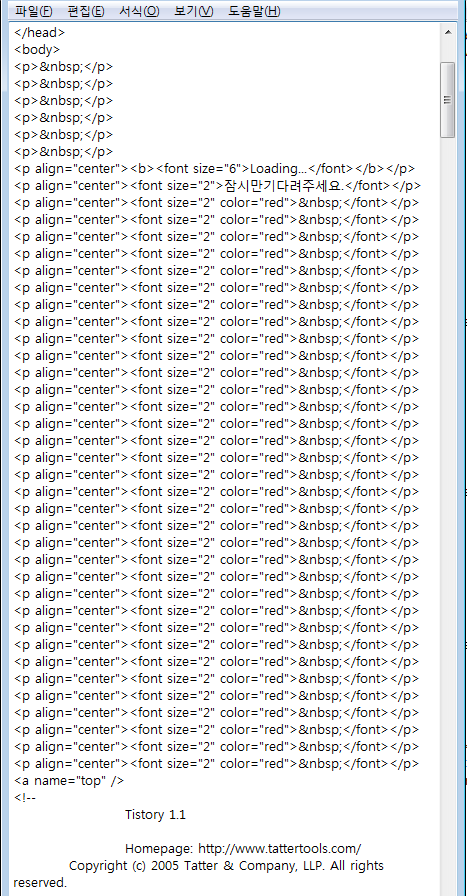
아하, 이것은 소스 보기를 통해 쉽게 알 수 있다.
스킨 배경을 하얗게 해놓고 헤드 배너에 로딩중이라는 메시지만 큼지막하게 써놓은 채 본문 이하 부분을 아래로 한참 내려 놓아 스크립트나 자동 로딩중이라고 착각하게끔 한 것이다.
그렇다면 바로 사이트를 이동하면 될 것을 굳이 티스토리에 블로그를 만들어 두고 불필요한 블로그를 잠깐이나마 보이게끔 편집까지 해놓은 것일까?
그것은 이 블로그의 RSS를 뒤져보면 해답이 나온다. 최신 연예인 사진들과 인터넷에서 발견할 수 있는 다양한 야한 사진들을 퍼오고 인간이 상상할 수 있는 거의 모든 야한 단어들을 블로그 포스트마다 적어 놓은 것이다. 이른 바 검색 최적화를 위한 작업이었을 것이다.
그리고 비밀은, index.php 파일 안에 정말 쉬운 메타 태그 추가 하기..
<meta http-equiv="Refresh" content="1;url=http://XXXX.org/XXXXXX.html">
즉 이 XXXXXX.html은 순수하게 자바스크립트로 다른 사이트로 넘기는 기능만을 갖고 있는 다른 사이트에 있는 페이지로, 이 페이지를 통해 순간 이동을 하면서도 index.php 페이지 내부의 내용상 필터링 대상 URL까지 숨겼다.
너무 돌아왔는데, 어쨌든 이 블로그의 수법은 다음과 같다.
▶ 검색 최적화와 메타 블로그 피딩을 통해 사용자들의 실수나 호기심을 이용한다.
▶ 블로그로 들어오는 순간 잠시 기다리게 해 놓고 의도한 음란 사이트로 유도한다.
▶ 음란 사이트로 유도한 자바스크립트 페이지 파일은 정작 다른 곳에 만들어두고 메타태그를 통해 이 페이지로 유도한 것이 특징이다.
사례 2.> 더 쉬운 자바스크립트 이용하기
비슷한 경우로 검색엔진 최적화를 이용하면서도 순식간에 다른 사이트로 휘릭 넘겨 버리는 B는 좀더 단순하다. 역시 티스토리나 텍스트큐브 등에서 사용할 수 있는 방법이다. 대량 생산(?)을 위해 티스토리 사용이 좀 많아 보이긴 하는데..
다음의 스크립트를 보자. B 블로그 역시 각종 음란 단어와 낚시질 콘텐츠를 잔뜩 쌓아놓고 있지만 정작 내용을 보기도 전에 다른 사이트로 넘어가 버린다. 즉, 블로그는 순전히 유령인 것이다.
<Script Language=JavaScript>location.replace("http://YYYYYYY.net/");</Script>
이 마법의 자바스크립트 코드는 놀랍게도 '뒤로' 버튼 따위로 자신이 어떤 블로그를 경유했는지를 알 수 없게 만드는 코드다. 물론 이런 의도로 만들어진 코드는 아니겠지만 스패머들은 좋은 기술은 다 알고 있나 보다.
보통 자바스크립트에서 다른 사이트로 이동시키는 코드로 location.href = "{페이지URL}"를 사용하는데 이 경우 다른 페이지로 넘어가기 전의 페이지가 남아서 어느 사이트가 낚시질을 했는지 파악할 수 있다. 그런데 location.replace를 사용하면 검색이나 메타 블로그 등에서 유입되는 경우 바로 스팸 사이트로 휘리릭 넘어가버리고 직전의 페이지가 어느 것이었는지 파악이 되지 않는다는 것이다. [참고]
징그런 스패머들..
** 설마 이 글을 따라하라고 썼다고 생각하면 좌절이다. 스팸블로그들의 수법 두가지를 발견해서 이들 쓰레기를 없애자는 의미로다가(구질구질하게 이런 걸 써야 하나?)...--;; 해결 방법이 있는지 없는지 염두에 두지 않고 막바로 쓴다.
** 덧, 이런 방법들은 너무 유치해서 검색에서 충분히 걸러낸다는 댓글이 있었습니다.
"위 두가지는 검색엔진 최적화라기 보다는 검색엔진에서 사라지기 최적화입니다"
(제가 문외한이라..^^) 다행이네요. 그래도 제 눈에 들어왔으니..^^; 물론 기사 어뷰징 처럼 인기 검색어를 동원해 지능적인 펌질이나 기사 위조 등은 여전히 눈에 보이긴 합니다만...